
| Niche: | CS0 course |
| Assumes: | Basic HTML and JavaScript familiarity. |
| Covers: | Interactive Web page design, event-driven programming. |
For this assignment, you will design and implement an interactive Web page for
entering and playing ASCIImations. An ASCIImation is a movie made up of individual
frames, where each frame is a series of text lines containing ASCII-characters. For example,
the following sequence of lines represents an ASCIImation with two frames, separated
by the divider "=====".
o /#\ _|_ ===== \o/ # _/ \_When playing an ASCIImation, the individual frames are displayed in sequence, with a short delay in between, to achieve the appearance of motion. When the end is reached, the animation begins again with the first frame. For example, playing the above ASCIImation produces the effect of a stick figure doing jumping jacks.
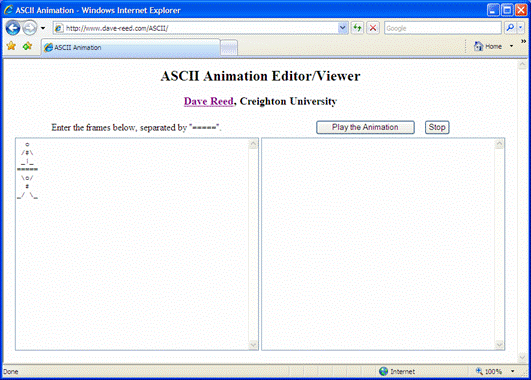
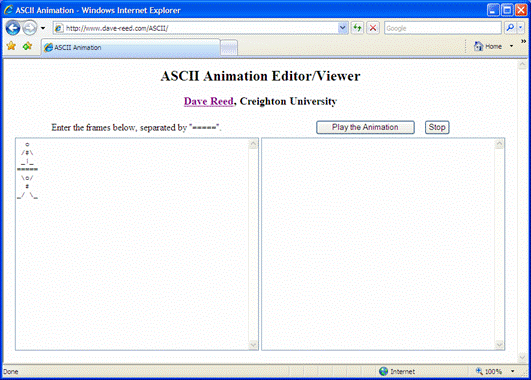
Your interactive Web page should have a text area where the user can enter the frames of an ASCIImation, and another text area for playing the animation. Buttons should be provided for starting and stopping the animation. A title and your name should appear centered at the top of the page. For example, your page might look like the following:

While you are not expected to fully understand the details at this point, the following
JavaScript code suffices for controlling the ASCIImation. Add this code to the HEAD
of your page, embedded between SCRIPT tags. Add an ONCLICK attribute
to the "Start the animation" button so that it calls the playAnimation
function when clicked. Likewise, add an ONCLICK attribute to the "Stop" button
so that it calls stopAnimation when clicked.
function playAnimation() {
frameStr = document.getElementById("frameArea").value;
if (frameStr.indexOf("\r\n") != -1) {
frameSeq = frameStr.split("=====\r\n");
}
else {
frameSeq = frameStr.split("=====\n");
}
currentFrame = 0;
showNextFrame();
}
function showNextFrame() {
document.getElementById("displayArea").value = frameSeq[currentFrame];
currentFrame = (currentFrame+1) % frameSeq.length;
timer = setTimeout("showNextFrame();", 250);
}
function stopAnimation() {
clearTimeout(timer);
}
As part of this assignment, you must submit an ASCIImation of your own design and construction. A prize will be awarded to the student with the most creative movie.
| http://nifty.stanford.edu/2007/reed-asciimations/assignment1/index.html | 03/09/2007 01:07:18 |