Module 6, pp. 231 - 232, problems 11, 13, 15
Click here to return to top of this page.
- Convert the following numbers from decimal to binary: 0.625, 0.6975, 0.21875, 0.3, 0.05.
- Convert the following numbers from binary to decimal: 0.1011, 0.1101, 0.10101010... , 0.1101110111011101...
- Suppose you were using a computer that represented floating point numbers using 2 bytes - 1 sign bit, 5 bits for the exponent, and 10 bits for the mantissa. Calculate the (decimal) value for each of the following collection of bits.
- 1 00110 1100110101
- 0 01001 1001001000
- 0 10110 1010100000
- 1 11001 1010000111
Click here to return to top of this page.
The most popular toy to hit the scene a few years ago was the "virtual pet" - an electronic toy that simulated pet behavior (displayed on a screen) and allowed its "owner" to respond to various types of behavior by performing actions (generally "pushing buttons"). Owners often find that these toys are more "virtual pests" than "virtual pets".
You can create your own virtual pest, using HTML and JavaScript. For this part of the assignment, you are to design the pest's attributes and describe its behavior as a finite-state machine, as explained below. You will also provide a written description of the various features of your pest and how the user interacts with it. You do not have to write any JavaScript code for this part of the assignment; that will be required in a future assignment. (In future assignments, you will create the user interface, which will consist of an HTML FORM with buttons, text boxes, and graphics, and ultimately, you will implement your virtual pest as a web page using HTML and JavaScript.)
EXAMPLE:
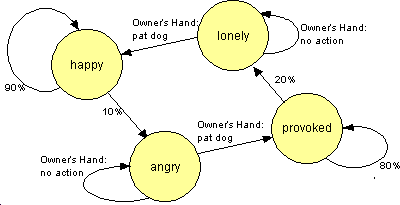
Consider a very simple "virtual dog" that is perpetually in one of four states: happy, angry, provoked, or lonely. A virtual dog that is lonely remains lonely until its owner pats it, which makes it happy. (Here, we say the dog has changed states from lonely to happy.) A virtual dog that is happy remains happy 90% of the time, but may also become angry 10% of the time. (This means that the dog's state is evaluated periodically (say, every 30 seconds) and 10% of the time, the state will be changed. Note that in this case, the dog's state is unaffected by the owner's hand, and its mood - i.e., its state - changes randomly.) An angry dog stays angry until the owner pats it, which causes it to become provoked. A provoked dog remains in its provoked state 80% of the time, but may become lonely the other 20% of the time (because nobody goes near it).
The diagram below describes this simple behavior as a finite-state machine. The system (i.e., the dog) in this case has four states, which are signified by the circles labeled with the state's name. The system is always in exactly one of these states. The system may make a transition from one state to another as specified by the lines connecting them. The arrows signify which states are reachable from the current state. For example, there are arrows connecting the happy state to itself or to the angry state, which means a happy dog can either remain happy or become angry. A happy dog cannot directly become lonely, but a lonely dog can become happy.

The virtual pets available commercially generally have very many states and there are many ways in which their owners can interact with them. They also sometimes have terminal states, that is, states from which the pet cannot exit. Typically, the pet is said to have died if this happens. Such states are typified by nodes that have no lines pointing outward from them.
Part a: You are to design a virtual pest with at least 5 states. Your pest should have a name, and each state should have a name also. You are to design a finite-state machine that depicts which states may be reached from other states, and under what conditions, similar to the example above. Your state diagram should indicate the actions that can trigger events, and the probability that the pest changes states in response to that action.
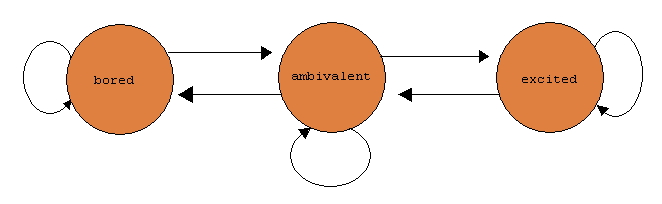
Note that you can connect your 5 states in more ways that just a loop. In the example above, the dog can either remain in its current state or move to a new one. Below, we show a diagram for a pest which, when in the ambivalent state, could become excited, bored, or remain ambivalent. That is, there is more than one way the pest could leave the ambivalent state.

Part b: Your virtual pest will eventually take the form of a web page. Interaction will occur through an HTML form. (NOTE: for this exercise, you do not have to create the HTML form. You simply need to provide a diagram of what it will look like). At a minimum, your form will have the elements described below:
- At least two text boxes, used for displaying attributes of your pest. These boxes should be labeled, and the values displayed may change under certain conditions (see part c, below).
- At least two buttons, which may be used by the owner to communicate with/perform actions to the pest.
- A picture of the pest. (It may be desirable - but is not required - for the picture to change according to your pest's state.)
For example, a form to accompany the finite-state machine above may look like this:
Tralfaz, the Wonder Dog

Part c: Finally, you need to plan your pest's behavior. That is, how does the pest tell you about its state? (For instance, when it is angry, it may growl. When it is happy, it may wag its tail. You also need to specify how the owner's actions affect its state.) This is a design exercise, not a coding exercise. You should design the behavior before you try to code it. You should use a table of the following form to describe your pest's behavior:
|
Element |
Type |
Possible values |
Meaning |
Action |
|---|---|---|---|---|
|
PetSound |
text box |
Grrr... |
state = angry |
|
|
OwnerHand |
button |
|
pat the dog |
changes state to "provoked" if angry, and to "happy" if lonely. |
|
PetAction |
text box |
Bite |
state = provoked |
|
|
|
|
|
|
|
Students are encouraged to be creative when designing their pests. WARNING: Don't try to describe behavior that is too complicated if you don't think you will be able to accomplish the desired behavior for the sec
Click here to return to top of this page.